はてなブログで記事を書くとき、本文に写真やちょっとした図形などを貼り付けることがよくある。
今までは一旦イメージデータ(.jpgとか.gifとか)で保存して、それを記事の画面にドラック&ドロップで貼り付けていたのだが少し面倒くさい。
仕事でOutlookを使うときに本文にクリップボードにコピーした画像を貼り付けることがあり、ブログの記事でも同じことができないかと思いやってみたら普通にできることがわかった。
皆さんご存じなのかもしれないが、個人的には結構インパクトのある気付きだったのでやり方を紹介しておこうと思う。
クリップボードに画像を保存
まずはクリップボードに画像をコピーする。いくつか方法がある。
前提として、デスクトップが以下のような状態になっているとする。

- 画面全体クリップボードにコピー
ショートカットキー:Ctrl+PrintScreen
PCのディスプレイの表示をまるっとクリップボードにコピーする。
上の画像と全く同じものが表示される。あまり使うところはないかもしれない。

Ctrl+PrintScreenでクリップボードにコピー - アクティブなウインドウをクリップボードにコピー
ショートカットキー:Alt+PrintScreen
アクティブになっているウインドウをまるっとクリップボードにコピーする。
ウインドウの内容だけがコピーされる。

Alt+PrintScreenでクリップボードにコピー - 選択した範囲をクリップボードに保存(四角形)
ショートカットキー:Windows+Shift+S
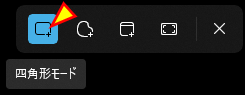
画面真ん中上あたりにあるアイコンの一番左左にある「四角形モード」を選択する。

四角形モード(黄色三角指しているアイコン)を選択する。
任意の場所が四角形に切り取れる。下の画像のように自分で選択した範囲がクリップボードにコピーされる。
これが一番使い勝手がいいと思う。

Windows+Shift+Sでクリップボードにコピー - 選択した範囲をクリップボードにコピー(フリーフォーム)
ショートカットキー:Windows+Shift+S
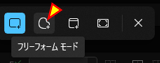
画面真ん中上あたりにあるアイコンの左から2番目「フリーフォームモード」を選択する。

フリーフォームモード(黄色三角指しているアイコン)を選択する。 マウスで選択したい範囲を囲う。今回は金魚のいる範囲を選んでみた。

マウスで選びたい範囲を囲う 囲った部分だけ表示される。
切り取り範囲に見せたくない部分が含まれている場合には便利そうである。
はてなブログの記事に貼り付けると選択していない部分は黒になるが、Excelに貼り付けると黒い部分が透明になった。
囲った部分だけコピーされる。
はてなブログの記事への貼り付け
貼り付けは簡単である。
画像を挿入したい箇所にカーソルを持っていき、キーボードの「Ctrl+V」を押すだけ。
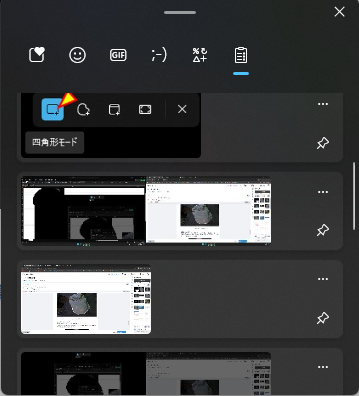
ちなみに、複数の画像をコピーしておき、キーボードの「Windows+V」を押すと貼り付ける画像が選択できる。
(※初回のみ「Windows+S」を押すと何かしらの設定を求められた気がする)

なお、僕は記事を書くときに「編集 見たまま」で書いており、その他については動作確認できていない。
さいごに
もしかしたら知らないほうが珍しいネタなのかもしれないが、個人的には記事を書くのがかなり楽になったので紹介してみた。
誰かの役に立てば幸いである。